OK, so you got an awesome new plugin to add some extra cool functionality to your WordPress website, and now you have no idea how to get that plugin interface or data to show up in your Elementor webpage. All you have is what you’ve been told is a “plugin shortcode”.
Wh-ha-haaat?!?! How are you supposed to get this stuff to show up? You don’t know code! “Plugin shortcode” sure sounds like code to you!! Blaaaggghhhh!!!
Fear not.
Since you’re a non-coder, even the term “shortcode” might actually put you into a tailspin. However, shortcodes are not really code (well, not in the raw, traditional sense), they are just a teensy bit of language that calls a program to run in the background of your site. Shortcodes allow you to inject these extra programs into your webpage, without you actually having to write the code in there.
All you have to do, is call the program through the shortcode. Score!
And that’s as technical as I’m going to get there. But I wanted you to know what “adding a shortcode” meant, so you’re not completely in the dark as to what it is.
So how do you put a shortcode from a plugin into an Elementor page? What am I even talking about?
So you have this cool plugin now, which was not originally included in your current WordPress/Elementor site build. As an example, if you bought a website and training through me here, my Elementor templates are pretty… er… elementary, and don’t include any special plugins or functionality that you may need to make your website more robust.
As a result, maybe you searched around looking for a fancy email optin plugin, maybe an appointment booking or event management plugin, or maybe something that would pull in a social media feed. And it’s possible, that in order to get the data and/or the interface to show up on your webpage, you have to use a shortcode.
The shortcode will be provided by the plugin developer, so you’ll need to check the documentation from the plugin developer to find out what their shortcode language is. I cannot provide that for you.
[There are some plugins that have been already programmed to integrate with Elementor, and therefore after you install and activate it, a new widget for that plugin will show up in your Elementor side panel.
However, not all plugins are integrated with Elementor (yet, heh). At the same time, they will work with Elementor, in an Elementor-built page, if you follow these instructions (or they should, anyway. If you have any issues, you will need to take that up with the plugin provider).]
For the sake of this post, I will use the appointment booking plugin Amelia, to use as a demonstration. This plugin is one that I actually use, in order to book appointments for my trainings. Since the plugin is not currently integrated with Elementor, in order to get it into my Elementor-built page, I have to use a shortcode.
Let’s go!
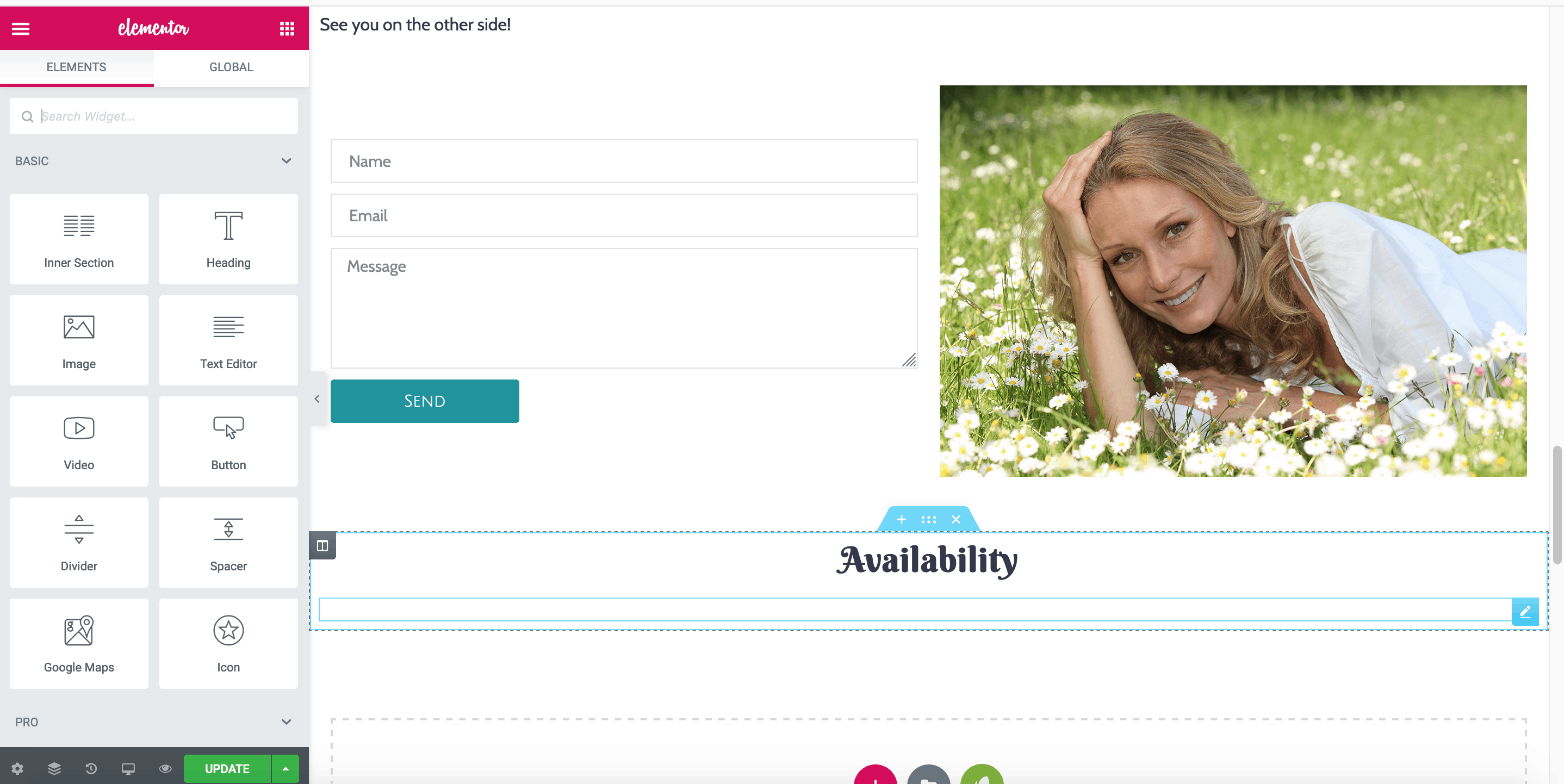
1. Locate the section of your page in which you want the plugin data/functionality to appear.
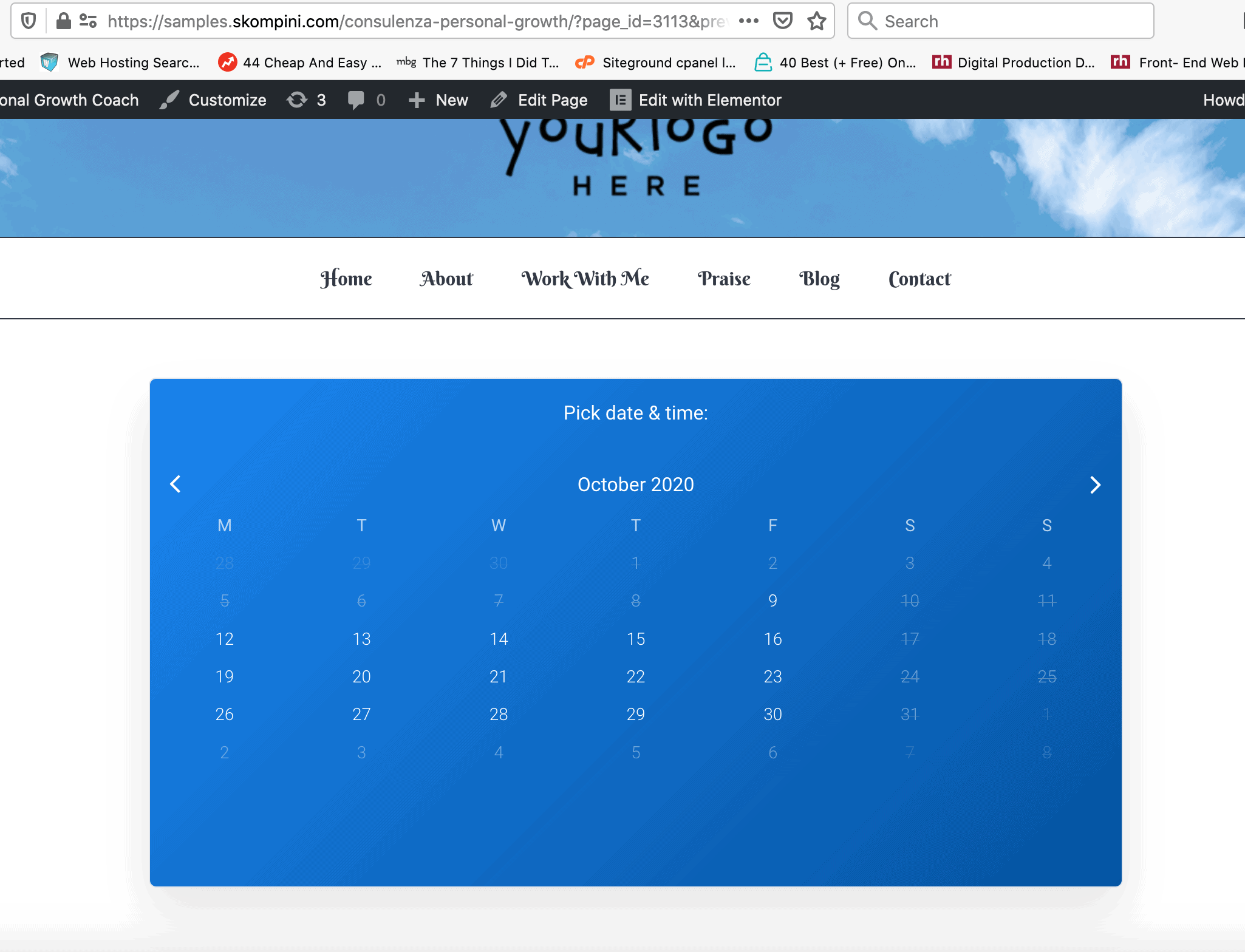
In my case, I want an availability calendar to show up on this page, so people can find out when they can book appointments. I’ve created a headline for the calendar, and where the blue box with the ![]() is, is where the shortcode widget will go.
is, is where the shortcode widget will go.

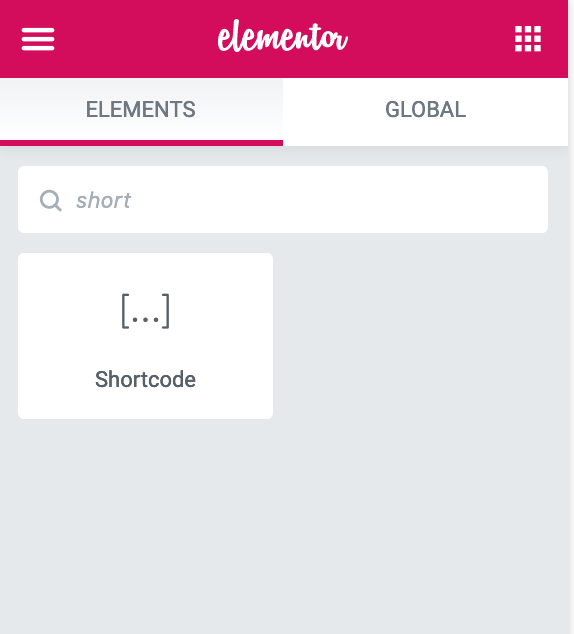
2. At the top of the Elementor side panel, type into the search box “shortcode”. The shortcode widget will show up.

3. Drag and drop the shortcode widget into the location on your page that you want the plugin information to appear.

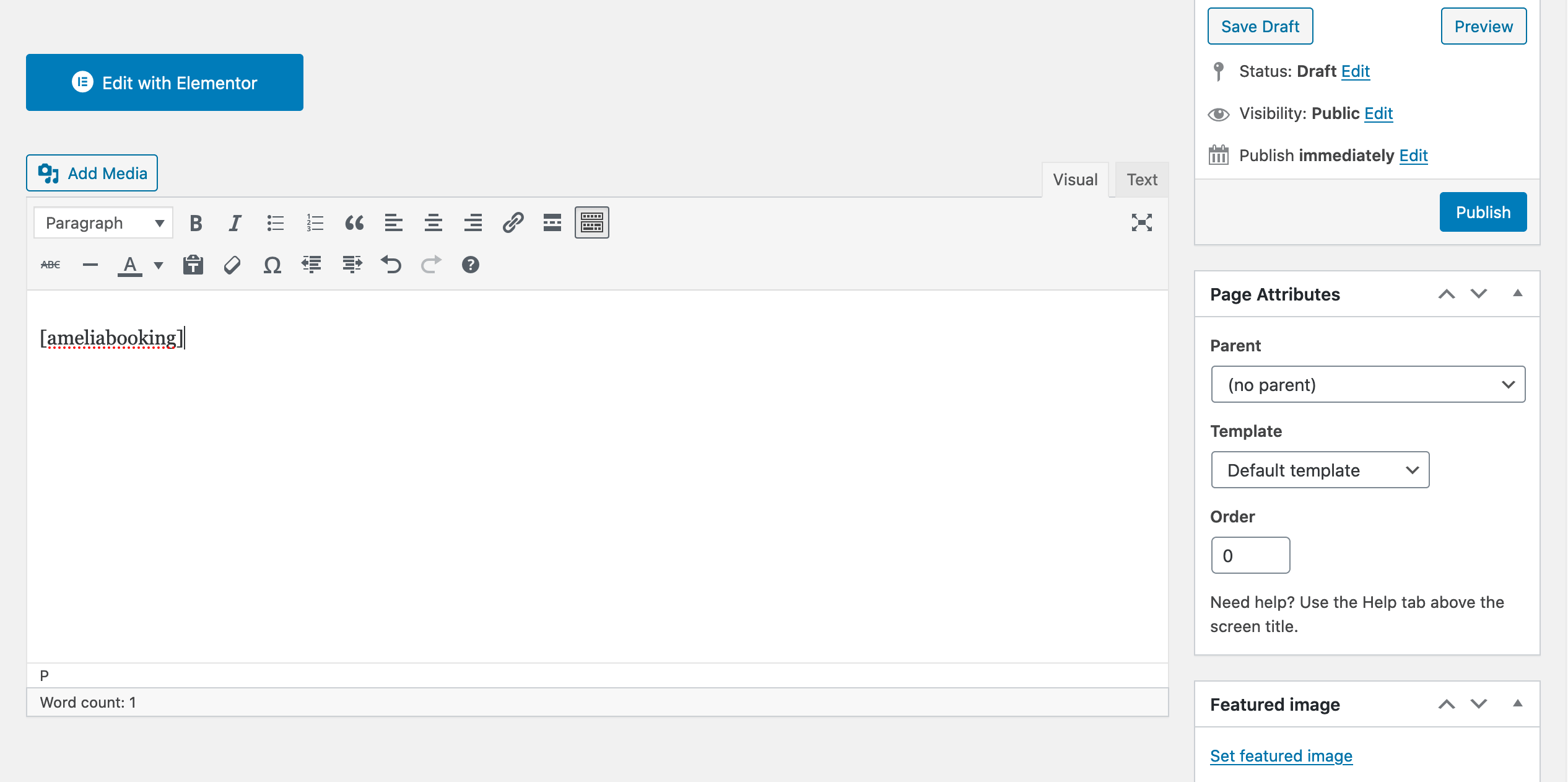
4. In the Elementor side panel, you will now see the shortcode widget setup. Enter in your plugin’s shortcode here. Then click “Apply”.

You’ll notice that the shortcode language will show up in the location you dragged the widget to, and where you want the data to show up on your page.

5. Click update to update your Elementor page. Then check your work in another browser!


Your plugin data/functionality (in this case, my calendar) should now show up in the web page. If you’ve followed these instructions exactly, and you are certain you have the shortcode from the plugin developer typed correctly (this is very important), you should have no trouble.
However, if the plugin is not showing up as expected, you can test out the shortcode itself in a tester page that was NOT built with Elementor, to make sure it works as you’ve entered it. In the unlikely event that shortcode is not working even there, you’ll need to recheck the entry and/or consult your plugin developer for help.


If for some reason you have done everything as I have instructed here, and nothing is working, you will need to contact the plugin developer and/or Elementor. Sometimes there are inexplicable conflicts that just… are. It’s part of software life!
Following is a quick video detailing the same instructions I’ve outlined here.
Good luck!